Text Component
Jump to navigation
Jump to search
The Text Component is a rendering component that allows text to be displayed in the world.
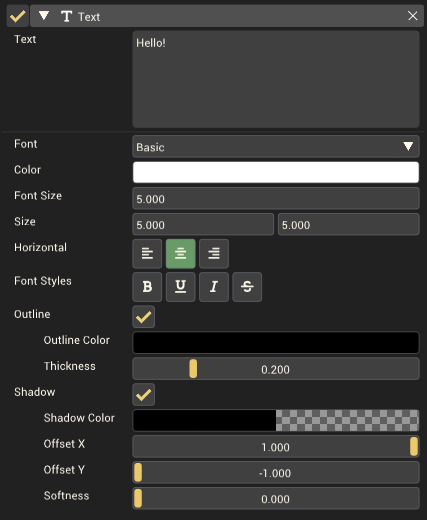
Component Settings
| Property | Description |
|---|---|
| Text | The text to be displayed in the world by the Text Component. |
| Font | The font used to render the text. |
| Color | The color of the text. |
| Font Size | How large the text is rendered. |
| Size | The space available for the text to fill. The text will wrap if it extends beyond the width of this size. |
| Horizontal | The horizontal alignment of the text. Available alignments are Left aligned, Centered and Right aligned. |
| Font Styles | Change the style of the text. Available styles are Bold, Underline, Italic and Strikethrough. |
| Outline | Should the text have an outline. |
| Outline Color | The color of the outline. |
| Thickness | The thickness of the outline. |
| Shadow | Should the text have a shadow. This shadow is placed behind the text and can help it stand out. |
| Shadow Color | The color of the shadow. |
| Offset X | The shadow's horizontal offset. Ranges from -1 to 1. |
| Offset Y | The shadow's vertical offset. Ranges from -1 to 1. |
| Softness | The softness or fuzziness of the shadow. 0 results in a crisp shadow with hard edges. 1 gives a blurry shadow with blended edges. |
Formatted text
By changing the style options in the inspector, you can adjust the style of all text in the text component. There is also a way to use style tags to only style some words or characters.
Available style tags
| Style | Tags | Example | Result |
|---|---|---|---|
| Underline | <u>...</u> | <u>This text is underlined</u> | This text is underlined |
| Bold | <b>...</b> | <b>This text is bold</b> | This text is bold |
| Italics | <i>...</i> | <i>This text is italic</i> | This text is italic |
| Set Color | <color=color name>...</color> <color=Color hex code>...</color> |
<color=red>This text is red</color> <color=#00FFFF>This text is cyan</color> |
This text is red This text is cyan |
| Font Size | <size=font size>....</size> | <size=24>This text is size 24</size> | This text is size 24 |
The text in the example image for this section has the following text
<u>Formatted text with style tags</u> <b>Bold text</b> <i>italics</i> <color=red>C</color><color=orange>o</color><color=yellow>l</color><color=green>o</color><color=#00FFFF>u</color><color=blue>r</color><color=purple>!</color> <size=8>Big Text</size>
You can paste this into the mod editor to achieve the same result.
Example Usage
Signs
The text component can be combined with props to make signs.
Guide the player
If any part of the minigame needs explanation, a text component can be used to provide information or guidance to players. Try to minimize this however as it makes the minigame less accessible to players of other languages.