Simple Animator Component: Difference between revisions
m (→Component Settings: Updated to match game) |
mNo edit summary |
||
| Line 10: | Line 10: | ||
| '''Use Local Rotation''' || Should animations be relative to the object's local rotation. | | '''Use Local Rotation''' || Should animations be relative to the object's local rotation. | ||
|- | |- | ||
| '''Time Offset''' || | | '''Time Offset''' || Offsets the animations' start time by this many seconds. This applies to all animations used by this component. If you had two identical gameobjects with simple animators, but one had a Time Offset of 1, then it would appear to play the same animations at the other but 1 second behind. | ||
|- | |- | ||
|} | |} | ||
| Line 16: | Line 16: | ||
Each Simple Animator component can have any number of animations added to it. There are four types of animations. | Each Simple Animator component can have any number of animations added to it. There are four types of animations. | ||
===Move Along Line=== | ===Move Along Line=== | ||
The ''Move Along Line'' animation will cause the object to move from | The ''Move Along Line'' animation will cause the object to move from its current position, along a given direction and back in a cycle. It will do so smoothly with easing at each end of the motion. | ||
{| class="wikitable" | {| class="wikitable" | ||
|- | |- | ||
! Property !! Description | ! Property !! Description | ||
|- | |- | ||
| '''Frequency''' || How many times the complete motion (forward and back) | | '''Frequency''' || How many times the complete motion (forward and back) occurs per second. | ||
|- | |- | ||
| '''Distance | | '''Distance Along Line''' || The maximum distance along the direction of the line the object will move. The movement begins at the object's start position and ends this far along the line before moving back to the start. | ||
|- | |- | ||
| '''Direction of | | '''Direction of Line''' || The direction vector of the movement. The value given will be normalized, so the scale of values isn't important (i.e. 0,1,0 is the same as 0, 20, 0). | ||
|- | |- | ||
|} | |} | ||
===Orbit Position=== | ===Orbit Position=== | ||
The ''Orbit Position'' animation will cause the object to move in a circular motion around | The ''Orbit Position'' animation will cause the object to move in a circular motion around its set position in the scene. The orbit will be around the position of the object as it appears in edit mode. | ||
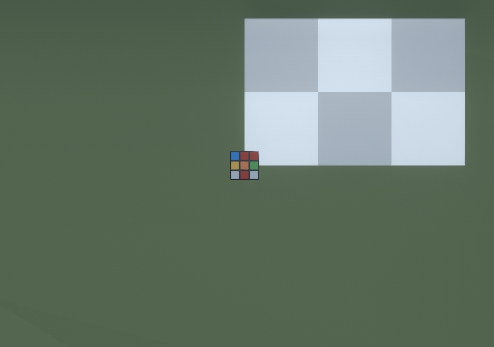
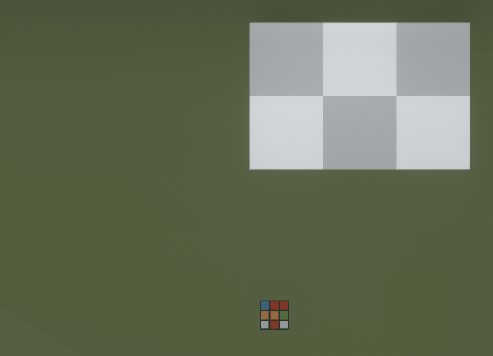
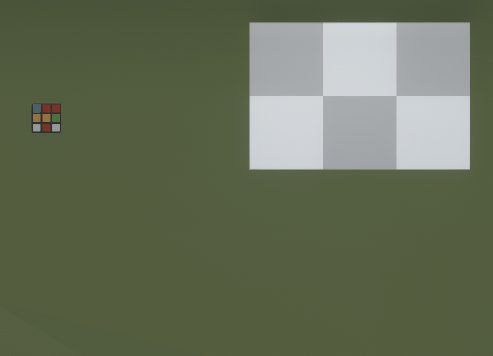
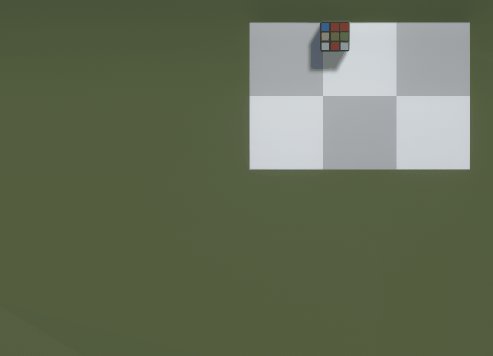
Given a cube with an ''X Radius'' of 3 and a ''Z Radius'' of 2, this is how it will move in play mode (Seen from above). | Given a cube with an ''X Radius'' of 3 and a ''Z Radius'' of 2, this is how it will move in play mode (Seen from above). | ||
[[File:OrbitPositionVisualSetup.png|thumb|none|In Edit mode]] | [[File:OrbitPositionVisualSetup.png|thumb|none|In Edit mode]] | ||
| Line 38: | Line 38: | ||
! Property !! Description | ! Property !! Description | ||
|- | |- | ||
| '''Frequency''' || How many times the orbit | | '''Frequency''' || How many times the orbit completes per second. | ||
|- | |- | ||
| '''X Radius''' || How wide the orbit reaches from the center on the X axis. | | '''X Radius''' || How wide the orbit reaches from the center on the X axis. | ||
| Line 53: | Line 53: | ||
! Property !! Description | ! Property !! Description | ||
|- | |- | ||
| '''Frequency''' || How many times the object | | '''Frequency''' || How many times the object performs a complete rotation around the axis per second. | ||
|- | |- | ||
| '''Rotate Around Axis''' || The axis to rotate around. The value given will be normalized | | '''Rotate Around Axis''' || The axis to rotate around. The value given will be normalized in a direction. | ||
|- | |- | ||
|} | |} | ||
| Line 80: | Line 80: | ||
| '''Random Animation Offset''' || Should the animation begin with a randomly set ''Animation Offset'' value. | | '''Random Animation Offset''' || Should the animation begin with a randomly set ''Animation Offset'' value. | ||
|- | |- | ||
| '''Animation Offset''' || (Only when not using ''Random Animation Offset'') How far through the animation loop | | '''Animation Offset''' || (Only when not using ''Random Animation Offset'') How far through the animation loop the animation begins. A value of 0 makes the animation begin from the start. A value of 0.5 will start the animation halfway. Once the animation completes, it will restart from the beginning regardless of this value. This value just provides an initial offset to the animation's timing. | ||
|- | |- | ||
| '''Animation Curve''' || The animation to perform over each loop. For position, moving the value of this curve will set how far along the ''Animation Axis'' the object will be moved at the given time in the curve. The curve should remain between 0 and 1 on the X axis. To make an animation loop, make sure the curve has the same value at both 0 and 1 on the X axis. To make the looping visually appear smooth, make sure the gradient of the curve at that point is the same. | | '''Animation Curve''' || The animation to perform over each loop. For position, moving the value of this curve will set how far along the ''Animation Axis'' the object will be moved at the given time in the curve. The curve should remain between 0 and 1 on the X-axis. To make an animation loop, make sure the curve has the same value at both 0 and 1 on the X-axis. To make the looping visually appear smooth, make sure the gradient of the curve at that point is the same. | ||
|- | |- | ||
|} | |} | ||
Latest revision as of 00:06, 16 December 2022
The simple animator component is a gameplay component that can animate the position and rotation of a gameobject over time. The animated movement will repeat, so this component is great for adding subtle or repeating motion to an object. To move something constantly in a single direction/rotation over time, see the mover component.
Component Settings
| Property | Description |
|---|---|
| Use Local Position | Should animations be relative to the object's local position. |
| Use Local Rotation | Should animations be relative to the object's local rotation. |
| Time Offset | Offsets the animations' start time by this many seconds. This applies to all animations used by this component. If you had two identical gameobjects with simple animators, but one had a Time Offset of 1, then it would appear to play the same animations at the other but 1 second behind. |
Each Simple Animator component can have any number of animations added to it. There are four types of animations.
Move Along Line
The Move Along Line animation will cause the object to move from its current position, along a given direction and back in a cycle. It will do so smoothly with easing at each end of the motion.
| Property | Description |
|---|---|
| Frequency | How many times the complete motion (forward and back) occurs per second. |
| Distance Along Line | The maximum distance along the direction of the line the object will move. The movement begins at the object's start position and ends this far along the line before moving back to the start. |
| Direction of Line | The direction vector of the movement. The value given will be normalized, so the scale of values isn't important (i.e. 0,1,0 is the same as 0, 20, 0). |
Orbit Position
The Orbit Position animation will cause the object to move in a circular motion around its set position in the scene. The orbit will be around the position of the object as it appears in edit mode. Given a cube with an X Radius of 3 and a Z Radius of 2, this is how it will move in play mode (Seen from above).
| Property | Description |
|---|---|
| Frequency | How many times the orbit completes per second. |
| X Radius | How wide the orbit reaches from the center on the X axis. |
| Z Radius | How wide the orbit reaches from the center on the Z axis. |
Rotate Around Axis
The Rotate Around Axis animation will cause the object to endlessly rotate around the given axis.
| Property | Description |
|---|---|
| Frequency | How many times the object performs a complete rotation around the axis per second. |
| Rotate Around Axis | The axis to rotate around. The value given will be normalized in a direction. |
Custom Animation
This is advanced functionality
The Custom Animation provides advanced controls over the movement of an object. A Custom Animation is built up from any number of Animation Layers. Each animation layer contributes to the movement of the object in a single way, and by combining them you can achieve complex motion. For example, the Orbit Position animation type can be recreated using two animation layers, one that moves the object on the X axis, and one on the Z axis with an animation offset of 0.25.
| Property | Description |
|---|---|
| Animation Type | What aspect of the object should be animated |
| Position | Move the object along the Animation Axis. |
| Rotation | Rotate the object around the Animation Axis. |
| Animation Speed | The frequency of the animation, in completions per second. Higher values result in faster animation. |
| Animation Axis | The axis along which the animation will occur. For Position, movement is along this axis. For Rotation, rotation is around this axis. |
| Random Animation Offset | Should the animation begin with a randomly set Animation Offset value. |
| Animation Offset | (Only when not using Random Animation Offset) How far through the animation loop the animation begins. A value of 0 makes the animation begin from the start. A value of 0.5 will start the animation halfway. Once the animation completes, it will restart from the beginning regardless of this value. This value just provides an initial offset to the animation's timing. |
| Animation Curve | The animation to perform over each loop. For position, moving the value of this curve will set how far along the Animation Axis the object will be moved at the given time in the curve. The curve should remain between 0 and 1 on the X-axis. To make an animation loop, make sure the curve has the same value at both 0 and 1 on the X-axis. To make the looping visually appear smooth, make sure the gradient of the curve at that point is the same. |
Example Usage
- Make an object bounce over time
- Make an object orbit another
- Make a moving platform that moves back and forth
- Dangerous spikes that rise and fall